Core Web Vitals are web page expertise indicators that assess a web site’s person expertise. Simply stated, these indicators gauge how rapidly individuals can work together along with your web site and the standard of the outcomes they may get.
For instance, website performance metrics are included within the Google Page Traffic indicators used to measure person expertise on a widely known on-line search engine. This article will even educate why core internet vitals are important.
The metrics incorporate the quantity of paint consumed to render a web page with the Largest Contentful Paint (LCP), the soundness of elements assembled utilizing Cumulative Layout Shift (CLS), and the pace of enter communication with First Input Delay (FID). Here are some tips about how you can move core internet vitals.
What Are Core Web Vitals?
Core Web Vitals internet metrics that measure pageviews on a web site are a grasp web page sign, as are browsing-behavior indicators that assess person expertise. Simply speaking, such indicators decide how rapidly customers will work together along with your web site and the way nicely they may navigate your web site. These indicators additionally assist gauge the overall ease of your web site navigation.
Attaining high web page scores can positively have an effect on your user experience, and, consequently, additionally, you will take pleasure in extra excellent scores.
The knowledge affecting the Chrome User Experience (CrUX) mirrors comes recorded from customers who’ve opted into the bears file. The metrics are gauged on the seventy fifth percentile of PCs. If 7 of your 10 customers are in an excellent class and three are in want of an enchancment class, your webpage remains to be thought of to want enchancment.
3 Basic Core Web Vitals metrics
- The Large Contentful Paint (LCP) rating distinguishes how lengthy it takes for essentially the most vital, most relevant piece of content on a website, together with pictures, animations, textual content, and so on., to load and develop into seen.
- Cumulative Layout Shift (CLS) ensures the absence of sudden, complicated actions on a web page which may have an effect on a person’s potential to learn in regards to the content material materials.
- First Input Delay (FID) measures the pace of internet folios {that a} person can return to after taking their first motion on a web site, in addition to how responsive these pages will likely be to future adjustments.
The computing end result can hurt your site ranking in search results and your organization’s income. The identical holds in case the web site is tough to peruse. The metrics could change based mostly on the necessities of the circumstances, and the thresholds may fluctuate. Google has already adjusted the metrics it makes use of to find out the pace for various functions through the years and the metrics it makes use of to calculate pace or particular person tempo.
How to measure them?
It is a good suggestion to contemplate your web site’s Core Web Vitals points (CWVs) scores so that you may estimate your progress and completely evaluation your web site’s upkeep. Consistently analyzing your CWVs scores will allow you to monitor your website’s health. For most web sites, you possibly can study the completely different measurements you possibly can make the most of to match their efficiency.
PagePace Insights of Core Web Vitals Issues
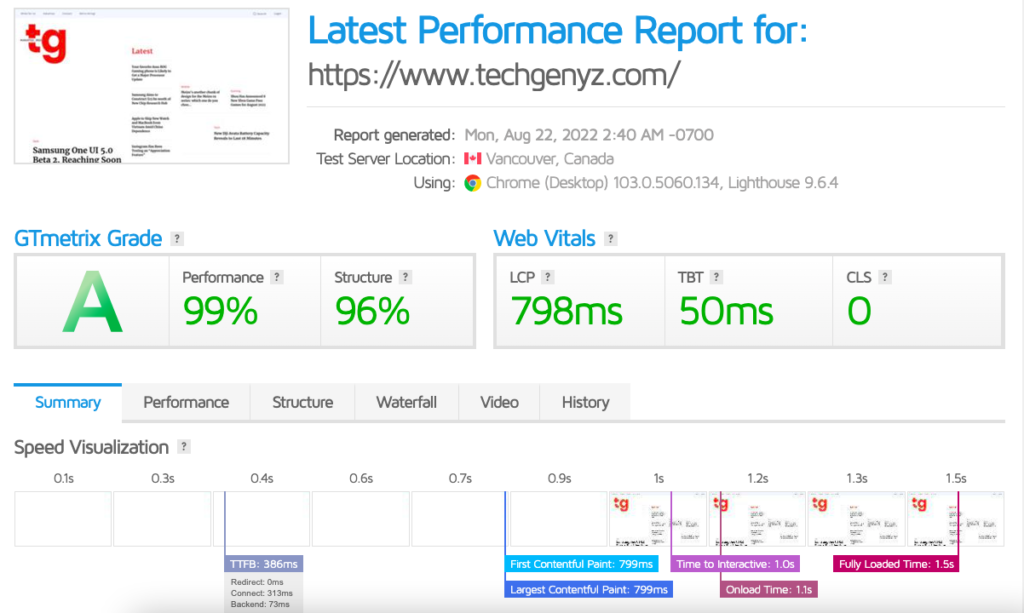
You can use a number of on-line sources to collect Core Web Vitals guides, together with Pingdom and GTmetrix. To begin, you possibly can enter the URL of your web site by clicking on the ‘Analyze’ button.

After analyzing your web site on the free device, the primary web page of your web site’s efficiency will likely be graded. Then it’ll summarize the important knowledge components and Core Web Vitals points indicators.
Core Web Vitals Chrome Extension
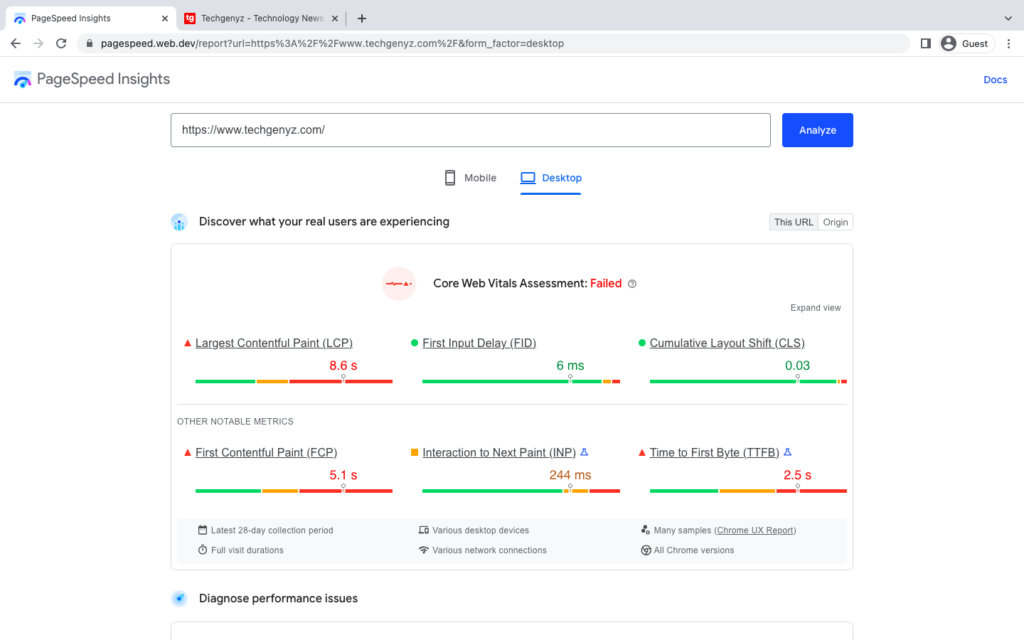
The PagePace Insights by Google is a website-performance tool that may assist you assess the standard and effectiveness of your web site. It presents details about why core internet vitals are necessary and figures about your web site’s features, together with load occasions, web page dimension, and requests made. It additionally affords particulars on methods to optimize the efficiency of your web site.

You can use it to find out the pace and efficiency of any web site, not simply your individual. To do that, go to the PageSpeed Insights web site and provoke the positioning you need to check. The device will robotically begin monitoring the positioning’s efficiency. A report offering this data will possible be created so that everybody will get it simpler to learn.
In the audit, it is possible for you to to view the Large Contentful Paint (LCP), Cumulative Layout Shift (CLS), and First Input Delay (FID) scores. Of course, you should use this strategy if you want to intently monitor the scores, through which case this streamlining is very handy.
Report on Chrome User Experience
The Chrome User Experience Report seems to be significantly useful for internet builders and site owners. You can use this core internet important information for the report to grasp your guests’ conduct and the way the web is used in your web site. You’ll want to move over to the Google Search Console dashboard to view it. Then, navigate to the core internet vitals information, which is positioned beneath the expertise part.
How To Improve Core Web Vitals Issue?
Now that we’ve got an concept of how the Core Web Vitals information works, it’s time to take a look at some of one of the best practices. The end result of the check will decide every part that that you must take care of to be able to enhance your scores. Thus, taking be aware of the solutions and suggestions supplied by PagePace Insights or different instruments you use is essential.
Improve your Core Web Vitals points scores utilizing a number of of the below-mentioned approaches.
1. Use a caching answer
Caching your content material may also help scale back the storage of your web site’s information. A caching machine shops static variations of your pages in an HTML file, so these paperwork should not have to be loaded each time a person accesses your web site. Some hosting providers offer caching features on their servers. To quote an occasion, DreamHost’s hosting plans incorporate server-side caching with their WordPress-specific plans.

This downside is minimized by inserting a free-of-cost WordPress plugin into your web site. It creates a cache of pages and posts, CSS and JavaScript, and database objects for enhanced efficiency.
2. Turn off Render-Blocking Resources
The factor sorts held again by rendering elements embrace HTML, CSS, and JavaScript information. Each of these information accommodates scripts that block entry to content material. In addition, they’re usually created through third-party plug-ins, together with Google Analytics.
The higher you get rid of render-blocking sources and minify and take away unused CSS or scripts, the extra resilient your internet person interface will likely be.
It accommodates a range of methods you may get began with this. One is to condense your Javascript and CSS by eradicating any white areas or irrelevant feedback.
3. Construct the JavaScript defer
You can use the deferred loading of JavaScript method to extend your Internet Distillery Scores First Input Delay (FID).
This turns your internet web page rather a lot quicker as a result of it delays the loading of web site code. Consequently, your web site complies with repeated web site codes appropriate when your web site customer enters the web page, and the remaining of your web site’s information are accomplished loading afterward. After that, nonetheless, will probably be pressured to attend till all web site information in your internet web page load.
Licensing allows you to prioritize the important CSS content material above the fold. It refers back to the content material in your web site floor that seems first.
4. Use lazy loading to reinforce efficiency
Our workforce additionally recommends lazy loading. This helps be certain that a person’s photos will load exactly when the person reaches that specific portion of the web site, moderately than stacking up whereas the remaining of the web page is being loaded.
Images could also be robotically loaded to cut back load occasions with lazy loading features integrated inside many WordPress image optimization plugins, corresponding to Smush.
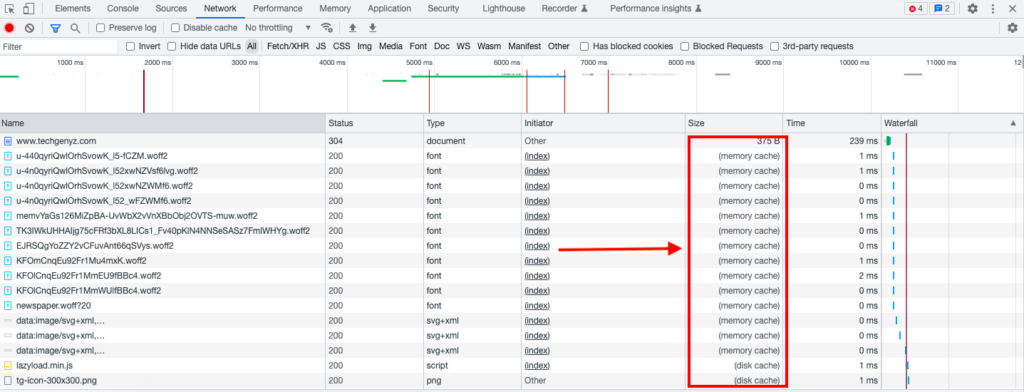
5. Use web site fonts as successfully as you possibly can
Web fonts, that are used to optimize your web site’s efficiency, can positively have an effect on your web site’s load time. This is because of internet fonts which can be smaller in dimension being delivered extra quickly.
Properly configuring internet fonts may also help optimize your web site’s efficiency. This is as a result of optimized internet fonts are smaller in file dimension and delivered extra rapidly.
Text components could not robotically show if the typeface on the pc will not be in its cache so long as the positioning preloads the font. Nevertheless, utilizing the fallback font yield adversarial penalties to your CSS rating.
6. Make enhancements to your WordPress internet hosting
If your webpage is very sluggish to load, it could be time to improve your hosting. To quote an occasion, increasing from shared internet hosting to a devoted internet hosting plan will be an efficient solution to enhance LCP.
A strong WordPress host plays a critical function in your web site’s effectivity. It impacts the pace in addition to the safety of your web site. So, it’s not one thing we advise skimping on, particularly in the event you’ve bought an enormous or advanced web site.
The simplest way to enhance your core internet important points like web site loading is to improve your internet hosting service, which will increase its loading pace considerably.
7. Provide acceptable values for pictures and embed them
Any CLS rating over 0.1 is claimed to be unfavorable, and infrequently, it’s as a result of there’s a lot of media, promoting content material, or embedded content material with out dimensions within the CSS file.
To enhance your rating, that you must deal with sizes correctly. Setting the right width and top may also help the browser allocate the correct amount of area on the net web page whereas the factor is loading. In addition, present good supply materials and persistently sized pictures for high-resolution digital graphics and embeds.
Conclusion
To enhance the general expertise your customers get when looking your web site, don’t neglect to replace your person expertise on an ongoing foundation repeatedly. These instruments and plugins will make this rather a lot simpler, saving you a large number of time in the long term.
However, in the event you require a bit extra developer talent, DreamHost has the experience and sources you possibly can depend on to finish your core internet vitals upgrades and different tasks efficiently.
WordPress already preloads the primary photograph and is working to determine a undertaking workforce to work on core internet vitals. Cloudflare has already deployed many issues that may make your webpage quicker.
https://www.techgenyz.com/2022/08/22/how-to-improve-core-web-vitals/